En el fascinante universo del diseño tipográfico, a menudo nos encontramos centrados en las letras y su disposición en el papel o pantalla. Sin embargo, hay un elemento crucial que va más allá de las propias letras: el interlineado. Este término abarca el espacio entre la línea inferior de las letras de caja baja y la parte superior de las letras de caja alta de la línea siguiente. En este artículo, exploraremos su origen histórico, su impacto en la legibilidad y algunos consejos clave para su aplicación.
Orígenes del interlineado
Tiene sus raíces en los días de la imprenta de tipos móviles de plomo, popularizada por Gutenberg. En este contexto, se refería a la regleta de plomo insertada entre las líneas de texto para proporcionar el necesario espaciado. En aquel entonces, el concepto de interlineado negativo era impensable, y las regletas típicamente medían uno o dos puntos. Medir estas regletas y tipos, especialmente cuando los cuerpos eran pequeños, representaba un desafío, del cual hablaremos en profundidad en futuros artículos dedicados a las medidas tipográficas.

Tipómetros y sistemas métricos
La medición precisa en el diseño tipográfico es esencial, y para abordar este desafío, los tipómetros se convierten en herramientas valiosas. Estos instrumentos incluyen diversos sistemas métricos que facilitan la tarea de medir milésimas de milímetro, ofreciendo una precisión necesaria para el diseño tipográfico de calidad.
Factores que influyen en el interlineado
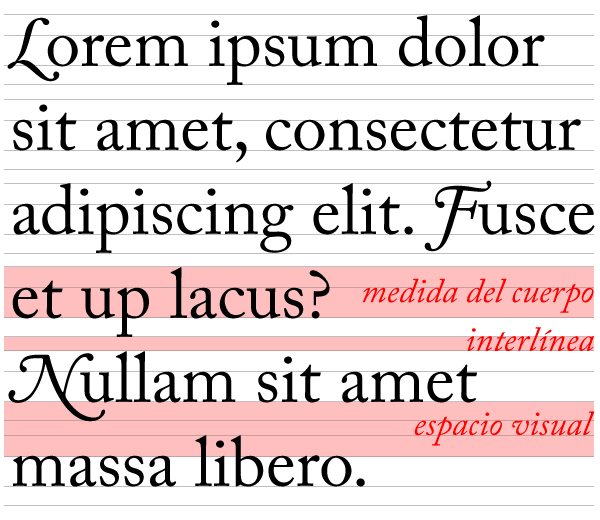
Cuando el interlineado se iguala al tamaño del cuerpo de la letra, nos enfrentamos a textos macizos que a menudo resultan difíciles de leer. La clave para una lectura cómoda suele ser aproximadamente un 20% mayor que el cuerpo. Esta proporción puede variar según la altura de la x de la tipografía y la presencia de trazos gruesos. Experimentar con distintos interlineados mediante pruebas de impresión y obtener retroalimentación externa son estrategias efectivas para encontrar el espaciado óptimo que agrade a los ojos del lector objetivo.
Diferenciando el interlineado y el espaciado visual
Es crucial no confundir el interlineado con el espaciado visual, que representa la distancia desde la línea base de la línea superior hasta la línea media de abajo. Este detalle, a menudo pasado por alto, influye significativamente en la presentación visual del texto.
Impacto del interlineado en la legibilidad
Un interlineado desproporcionadamente grande puede dificultar la transición visual entre líneas, llevando al lector a perderse y leer la misma línea más de una vez. Por otro lado, si es demasiado pequeño crea una apariencia agobiante, donde el lector podría saltarse líneas por accidente. En ambos casos, la legibilidad se ve negativamente afectada, resaltando la importancia de encontrar el equilibrio adecuado para cada diseño.

Longitud del párrafo y diseño web
Un último consejo valioso es considerar la longitud del párrafo. Párrafos exageradamente cortos o largos pueden afectar la experiencia de lectura. En estos casos, ampliar el interlineado puede hacer que el texto sea más cómodo de seguir. Este principio se aplica no solo en medios impresos, sino también en el diseño de páginas web, donde desempeña un papel crucial.
El mundo digital: interlineado en el diseño web con CSS
Como anécdota interesante, en el diseño de páginas web utilizando hojas de estilo (css), está marcado por la propiedad line-height. Esta propiedad define la altura de línea y es esencial para garantizar una presentación visual atractiva y una experiencia de lectura cómoda en entornos digitales.
Conclusiones: el arte sutil del interlineado
En conclusión, el interlineado no es simplemente el espacio entre líneas; es una herramienta esencial que moldea la legibilidad y la estética de un texto. Desde sus modestos comienzos en la imprenta de Gutenberg hasta su aplicación en la era digital, sigue siendo una consideración crítica en el diseño tipográfico. En la búsqueda del equilibrio perfecto, recordemos que probar, medir y adaptar son prácticas esenciales. Con el interlineado como aliado, creamos textos que no solo comunican, sino que también cautivan al lector, haciendo del diseño tipográfico un arte sutil y efectivo.






2 respuestas
jajajajjajajajajaja mas de uno no me creera
Pues no has cumplido tu regla en esta misma página web.