
Pues como estáis viendo le hemos hecho un cambio de imagen a nuestro blog sobre tipografía. Sabemos que en los tiempos que corren la innovación, la originalidad, la novedad, son necesarias para persistir. Facebook cambia, Google cambia, y nosotros no queremos ser menos. Como referente que pretendemos ser de la difusión del conocimiento tipográfico en la red, hemos rediseñado nuestra web para que la tipografía adquiera aún más protagonismo, obviando o restándole peso a los elementos que deshacían la correcta jerarquización del diseño de la página. Pero, como nos gusta más la técnica y la teoría que las introducciones demasiado dilatadas, empecemos a analizar una por una las partes de nuestro blog que vemos cambiadas.
Composición
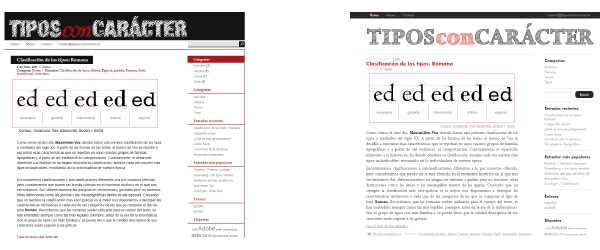
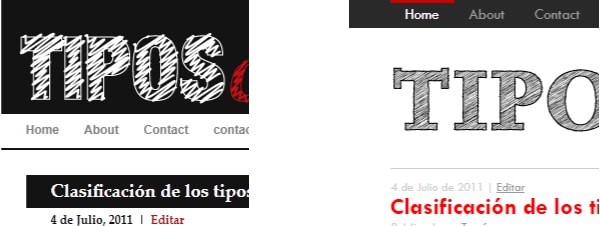
Tal vez lo más notable del nuevo diseño sea el nuevo elemento protagonista: el aire, el vacío, el espacio en blanco. Hemos reducido el tamaño de la barra lateral para que se amplíe el margen entre ésta y el cuerpo de los artículos, consiguiendo así menos agobio al ver la página. A esto debemos sumar el menú superior (fijándonos en Google), ahora colocado encima de la cabecera, haciendo que desde el menú hacia abajo predomine la blancura por encima de todo. También, comentando temas compositivos, podemos hablar del nuevo orden que adquieren los widgets de la barra lateral derecha. Ahora primarán los artículos, dejando para el final las etiquetas, añadiendo el buscador y eliminando el fanbox de Facebook.
 Imagen
Imagen
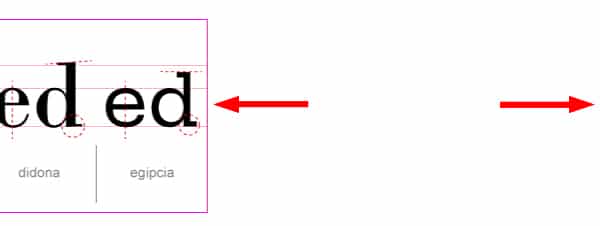
Paradójicamente, al ampliar el espacio vacío hemos conseguido que el cuerpo de los artículos también crezca. Ahora pasamos de 525 a 600 píxeles de ancho. Con esto conseguimos que las imágenes puedan ser más anchas. Otra de las novedades la veremos en la ausencia de bordes alrededor de la imagen, que antes veíamos magenta y violeta.
Color
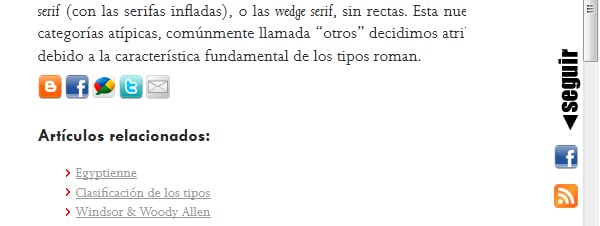
Menos color, pero más intenso. Antes notábamos el peso de los grandes bloques (cabecera, título de los artículos, títulos de los widgets) aplastando las imágenes de los artículos. Ahora serán estos los que den el color, junto a los títulos de los artículos. Hemos cambiado nuestro granate por un nuevo rojo más intenso, haciendo que el color aparezca menos pero se vea más. En las páginas de artículos individuales veremos color reclamando nuestra atención en los iconos para compartir los artículos a través de redes sociales. También hemos cambiado el favicon, pasando del “con” granate a una mayúscula “T” en negro.
Redes sociales
Lo que acabamos de decir, ahora nuestros artículos serán publicables a través de twitter, facebook, google buzz, blogger o por mail. También podrás seguir nuestro blog a través de la suscripción mediante RSS o vía Facebook, con la nueva barra lateral que hemos añadido a la derecha de la página.
Tipografía
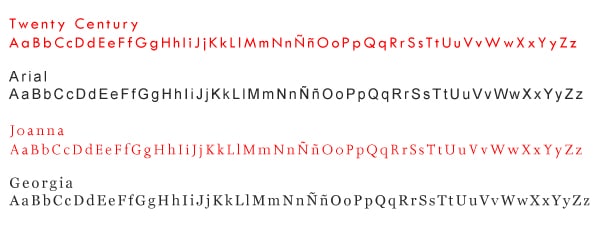
Aquí la parte más importante del rediseño. Hemos abandonado nuestras queridas fuentes seguras web para arriesgarnos que tipos con más carácter. Recordaremos con cariño a nuestra querida Georgia, que Dios la tenga en su gloria. Tampoco olvidaremos a ese plagio de Helvética que era nuestra Arial, siempre tan seca. Dos nuevos fichajes lucharán por la titularidad en la visualización de nuestro blog. Decimos esto porque al usar fuentes no seguras es más que probable que la mayoría de usuarios vean la página de un modo diferente. Hemos creado dos grupos de familias de fuentes.
Con serifa, para el cuerpo de los artículos. Recordando a la mayoría de libros de texto impresos, dándole un toque más clásico a la página. Buscando la comodidad de la lectura en lo que son los, en ocasiones demasiado extensos, artículos hemos optado por utilizar la fuente Joanna Monotype. Pero, si careces de este tipo puede ser que veas esta página en una FF-Scala, una Bembo, una Dante, una Bell, o acabarás por no notar el cambio de diseño porque la verás en Georgia.
Sin serifa, para títulos, barra lateral, menú superior y pie de página. Recordando lo usado de las letras de palo seco en internet, aceptando la máxima de su legibilidad, recorremos en este caso a una clásica, la Twenty Century, gótica y geométrica como ella sola. En el caso de que no la tengas, verás una Avenir, una Avant Garde, una Futura, una Ff-Scala-Sans y, si todo eso falla, volveremos a la gótica por excelencia, la Helvética.
En próximos artículos profundizaremos sobre estos que serán nuestros tipos. De momento, y como esto ya se ha alargado mucho, disfrutemos sencillamente de la nueva imagen de n/vuestro blog de tipografía.


 Imagen
Imagen